MadgeというJavaScript(CommonJS, AMD, ES6)コードのモジュール依存関係をグラフィカルに表示してくれるツールを見つけたので備忘録。
依存関係が視覚的にわかるので便利。
それなりにスターがついているが、日本語での紹介記事が見当たらない。

graphvizは別個インストールしておく。
→CentOS7でgraphvizをインストールする
グローバルインストールする
$ npm -g install madge
あとはjsファイルにコマンドを入力するだけ。
List dependencies from a single file $ madge path/src/app.js List dependencies from multiple files $ madge path/src/foo.js path/src/bar.js List dependencies from all *.js files found in a directory $ madge path/src List dependencies from multiple directories $ madge path/src/foo path/src/bar List dependencies from all *.js and *.jsx files found in a directory $ madge --extensions js,jsx path/src Finding circular dependencies $ madge --circular path/src/app.js Show modules that depends on a given module $ madge --depends wheels.js path/src/app.js Excluding modules $ madge --exclude '^(foo|bar)\.js$' path/src/app.js Save graph as a SVG image (graphviz required) $ madge --image graph.svg path/src/app.js Save graph as a DOT file for further processing (graphviz required) $ madge --dot path/src/app.js > graph.gv Using pipe to transform tree (this example will uppercase all paths) $ madge --json path/src/app.js | tr '[a-z]' '[A-Z]' | madge --stdin
–image graph.pngにすればpngファイルでも保存可能。graphviz次第。
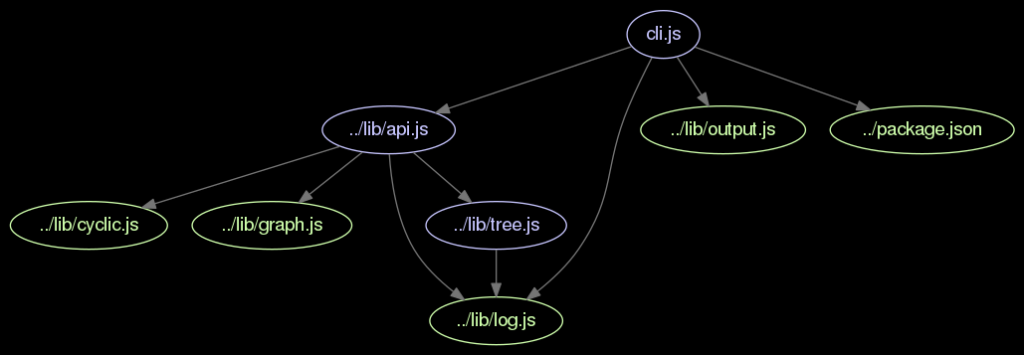
試しにclapprの依存関係を視覚化。
$ git clone https://github.com/pahen/madge $ cd madge $ madge --image graph.png bin/cli.js