ログイン時の初期設定を変更する
/home/user/.lounge/config.js を編集する。
あるいは
lounge config
でviが立ち上がる。configの内容は公式を参考にする。
https://thelounge.github.io/docs/server/configuration.html
特にdefaultsはよく編集するだろう。
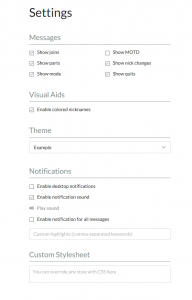
Client Settingの初期設定を変える
初期はこんな感じ。

これを変更するには
/usr/lib/node_modules/thelounge/client/js/lounge.js
を修正する。
このあたり
var options = $.extend({
coloredNicks: true,
desktopNotifications: false,
join: true,
links: true,
mode: true,
motd: false,
nick: true,
notification: true,
notifyAllMessages: false,
part: true,
quit: true,
theme: $("#theme").attr("href").replace(/^themes\/(.*).css$/, "$1"), // Extracts default theme name, set on the server configuration
thumbnails: true,
userStyles: userStyles.text(),
}, JSON.parse(window.localStorage.getItem("settings")));
“motd”で検索するとわかりやすい。
実際にはバンドルされたbundle.jsが実行されるので、Browserifyで作成する必要がある。
bundleを作るにはnpm-run-allが必要だったり、依存関係を洗い出すのが面倒なのでとりあえずペンディング。
直接/usr/lib/node_modules/thelounge/client/js/bundle.jsをいじくった。これも”motd”で検索。
確認するときはF12ツールなどでLocalStorageを削除する必要がある。LocalStorageの扱いはFireFoxよりChromeの方が楽だった。
ちなみにnpm-run-allのインストール
npm install npm-run-all --save-dev
URIパラメータ
公式ドキュメントに見当たらないが、ソースを見るとURIパラメータのパース機能が付属している。
https://github.com/thelounge/lounge/blob/master/client/js/lounge.js
// Possible parameters: name, host, port, password, tls, nick, username, realname, join
たとえば
?name=TestIRC&host=irc.example.com&port=6697&tls=true&join=%23test_channel
こんな感じ。joinは参加チャンネル名。#は%23で指定する。
指定しないとデフォルトのものが使用される。
自動ログイン
自動ログインは推奨されないが自動ログイン機能をつける。
/usr/lib/node_modules/thelounge/client/index.html
のbodyタグ終了前くらいに
<script src="js/myscript.js"></script>
を追加、別のファイルにjavascriptを記述する。直接ここにインラインで記述すると怒られた。
またcdnでjqueryをインポートしようとしても怒られたので純粋なjavascriptのみで記述。
jsフォルダつくるmyscript.jsは
var get_vars = getUrlVars();
if(get_vars["autologin"]=="yes"){
console.log("test");
window.onload = function () {
var count = 0;
var countup = function(){
console.log(count++);
}
var id = setInterval(function(){
var clickMe = document.getElementById("connect_button");
clickMe.click();
countup();
if(count > 0){
clearInterval(id);
}}, 1000);
};
}
function getUrlVars(){
var vars = {};
var param = location.search.substring(1).split("&");
for(var i = 0; i < param.length; i++) {
var keySearch = param[i].search(/=/);
var key = "";
if(keySearch != -1) key = param[i].slice(0, keySearch);
var val = param[i].slice(param[i].indexOf("=", 0) + 1);
if(key != "") vars[key] = decodeURI(val);
}
return vars;
}
URIパラメータautologin=yesの時のみ発動するようにした。
TheLoungeの自動nick name
nick nameが被ったときのみ数字を追加する機能がついているが、これを拡張したい。
ソースは
/usr/lib/node_modules/thelounge/src/plugins/irc-events/error.js
の
irc.on("nick in use", function(data) {
var lobby = network.channels[0];
var msg = new Msg({
type: Msg.Type.ERROR,
text: data.nick + ": " + (data.reason || "Nickname is already in use."),
});
lobby.pushMessage(client, msg, true);
if (irc.connection.registered === false) {
var random = (data.nick || irc.user.nick) + Math.floor(10 + (Math.random() * 89));
irc.changeNick(random);
}
client.emit("nick", {
network: network.id,
nick: irc.user.nick
});
});
このあたりを修正すれば良い。
変更した内容を確認するには、nodejsのキャッシュを削除して再読み込みさせる必要がある。
やり方がよくわからない。
ページ遷移時のアラートを無効化
lounge.jsの
function confirmExit() {
if ($("body").hasClass("public")) {
window.onbeforeunload = function() {
return "Are you sure you want to navigate away from this page?";
};
}
}
confirmExit内をコメントアウトすればよい。実際に読み込まれるのはbundle.jsなのでこちらを変更する。
ブラウザで確認する場合はブラウザキャッシュを削除する。